About Creating Visual Ideas For Website
ChatGPT is the ultimate creative mastermind when it comes to generating ideas for website images. With its advanced language processing abilities, ChatGPT can come up with a never-ending stream of visually stunning and engaging image concepts in seconds. Think of it as a high-tech version of a brainstorming buddy, who always has a fresh perspective and never gets tired. And the best part? ChatGPT doesn’t even need coffee breaks! Just don’t tell it to take a nap.
A website’s aesthetic design offers a fantastic opportunity to captivate visitors and leave a lasting impression. A company’s brand can be communicated through visuals, which can also be used to make visually beautiful designs and catch users’ attention. It’s critical to have a comprehensive plan and understand the intended purpose of your images in order to design a great website.
Choose the types of visuals you want to use and decide what purpose they should serve to give your website a focus. Customers can be more deeply engaged by using images to create a narrative that leads them through your website. Consider the various visual mediums, such as pictures, films, graphics, and animations, that you can use to communicate a story. By including these kinds of images, you can provide users a thrilling experience while they browse your website.
It’s critical to comprehend the design components associated with graphics after you have a clear vision for where you want to take your website. This covers the use of font, white space, colour, graphics, and layouts. The appropriate design components can help your website come to life and have a significant impact.
Prompts
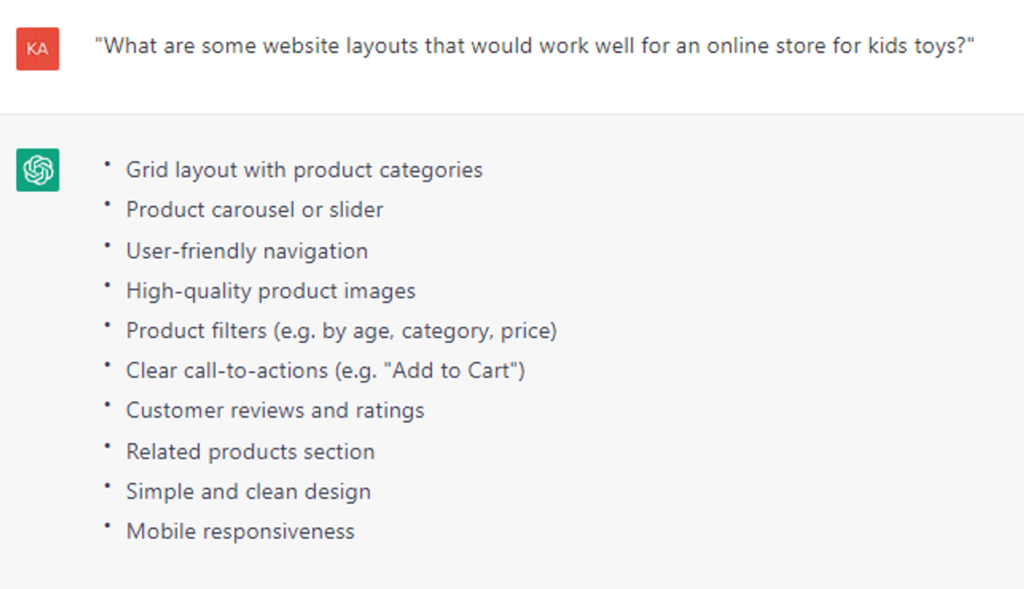
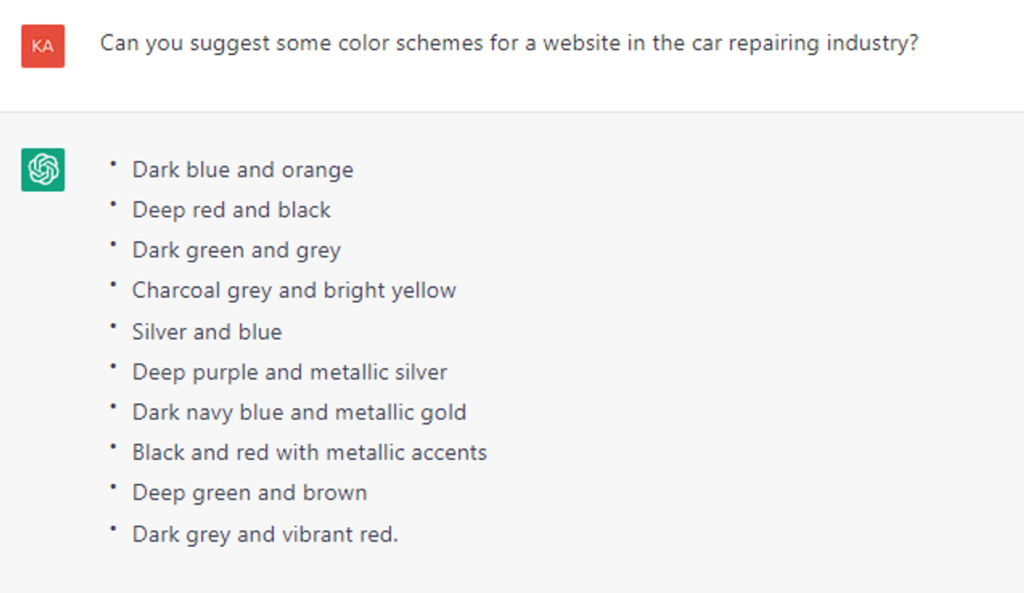
Can you provide me with some website design inspiration based on the theme of [insert topic here]?Can you suggest some color schemes for a website in the [insert industry here] industry?What are some website layouts that would work well for a [insert type of business or organization here]?Can you give me some ideas on header and footer designs for a [insert type of website here] website?Can you suggest some website font combinations for a [insert style or theme here] design?
Examples


Tools to use
- DallE-2: https://openai.com/dall-e-2
- Aragon: https://www.aragon.ai/
- Humaaans: https://www.humaaans.com/
- Craiyon: https://www.craiyon.com/
- Stock AI: https://stockimg.ai/
- Visualize: https://visualise.ai/
- OpenPeeps: https://openpeeps.com/
Tips
2. How can I make sure my images support the message on my website?
While designing graphics for your website, think about how the visual will improve the way your message is presented. When producing images, be sure to keep your audience in mind and utilise appropriate and attention-grabbing colours, typefaces, and imagery.
3. Which visual media may I use on my website?
Visuals might include anything from graphs and pictures to animations, movies, and infographics. You should think about integrating images that are simple to grasp and relate to, as well as pictures that reflect the content and brand of your website.
4. Do I need to take into account any licencing or copyright issues with the images I’m using?
It is true that you should only use someone else’s images if you have their permission or if they are freely available under a public domain licence. Depending on the country, copyright laws may vary, so be sure to complete your homework and/or seek appropriate legal counsel.
5. What kinds of image formats ought to I employ when designing graphics for my website?
When making visuals for the web, you should generally try to use JPEGs and PNGs. PNGs are frequently the best option for simple graphics and photos with translucent regions whereas JPEGs are fantastic for complicated images with plenty of colours.
Follow us on our social media platforms for more information about proaiprompt
If you are interested in learning about Conduct Market Research And Competitor Analysis effectively, you can click here to find out more.